Coding Period - Week 7
Now with the Exercise being completely refractored and working, Some Modals like the Info Modal and the Error Modal were left to implement. So Discussed to finish them in order to wrap the exercise completely. To plan out the implementation of the remaining exercise, Now to was important to classify the exercise into categories.
Goals
-
Error Modal View
-
Info Modal View
-
Exercise Details List
Accomplishment and Challenges
-
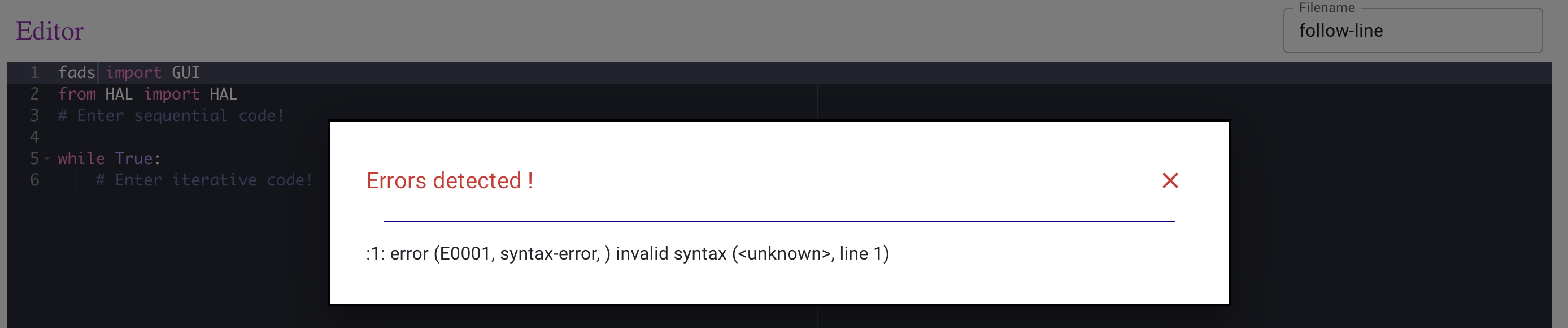
Error Modal [Task 1]
This is a dynamic widget which shows all the errors that are generated during the execution of the code.

-
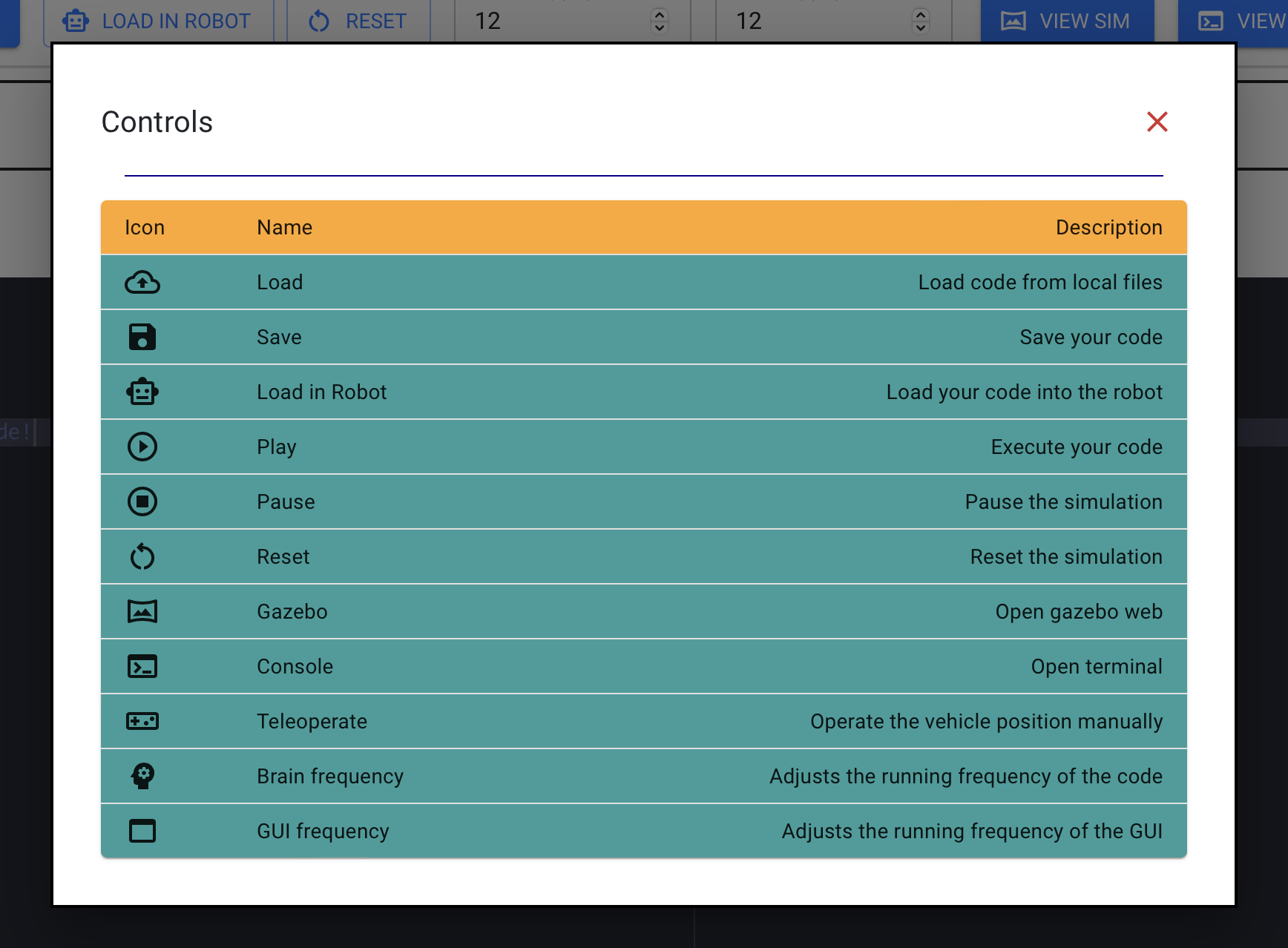
Info Modal [Task 2]
This modal shows the users about all the controls available to the user, which helps the user to understand the functionality of the application.

-
Exercise Details List Sheet [Task 3]
Exercise can be broken down into two major components -
Functionals components: In functionalities there is one more breakdown for every exercise which is unique to exercise.
- Common Functions: common Javascript file shared by different components
- Exercise Specific Functions: Javascript file specific to the exercise.
UI components (React):
HTML does not have a concept of components.Same components is written multiple times for several exercises.
But in case of React, we can reuse the components if common between the exercises.
So, In order to maintain and migrate the exercises into Advanced frontend technology (React) - a documentation defining this would help ease the task.
Sheet Link - Exercises Sheet
Issues and Pull Requests
-
Issues
-
Pull Requests